Even after preparing everything for a streaming session, you might find yourself in need to quickly access a part of your Streamloots page to check out something that’s important or to have a fast look at it any time while streaming. For example, you might want to fine-tune details of a specific card or collection, adjust pack features or check the latest card redemptions to make sure none went unnoticed.
Both OBS Studio and Streamlabs OBS provide streamers with features that allow you to easily access this sort of information in Streamloots centralized in your broadcasting operation, so you don’t have the need to open additional browser windows or to cycle back between websites. In this quick tutorial, you’ll learn how to have any information from your Streamloots page readily accessible in your broadcasting software of choice so you can keep focusing on what you do best.
In OBS Studio
In OBS Studio, Docks is how you can move pages you’d typically have open in your browser into OBS as dockable windows, readily accessible at all times. To integrate Streamloots pages into your Docks, all you need to do is follow three simple steps:
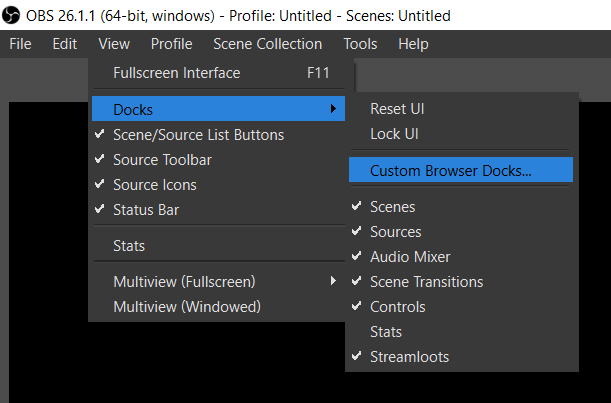
Step 1. In OBS Studio, under the ‘View’ tab choose ‘Docks’, then ‘Custom Browser Docks’.

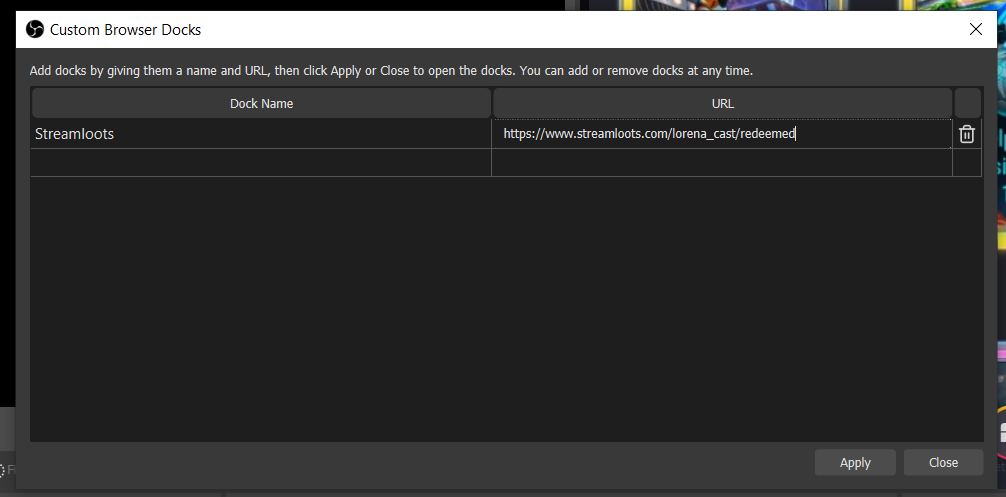
Step 2. Assign the Dock Name you want, and under the URL, place the link for the page you want to be made accessible.

Step 3. Rearrange the Dock in OBS Studio as you prefer. You can drag and drop the Dock you created as you prefer within OBS Studio, pinning it to one of the edges or letting it as a free window.
In Streamlabs OBS
In Streamlabs OBS Studio, you can move pages you’d typically have open in your browser into OBS as dockable panels, readily accessible at all times. To integrate Streamloots pages into your Panels, all you need to do is follow three simple steps:
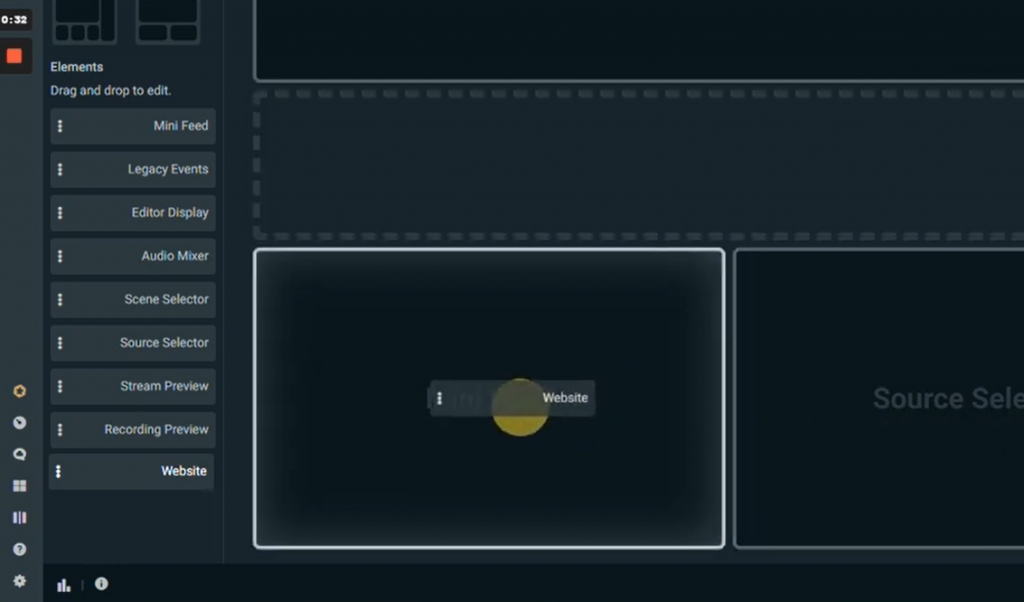
Step 1. In Streamlabs OBS, on the left toolbar select ‘Layout Editor’, and then click on ‘Website’ and drag it where you want to place it.

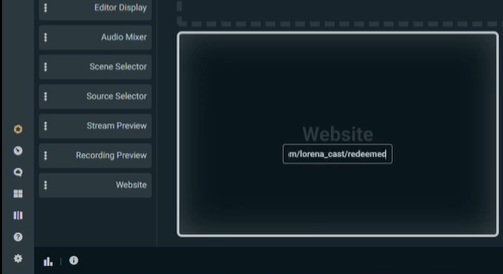
Step 2. Enter the URL for the page you want readily accessible, and then Save Changes.

What Pages To Use As Docks & Panels?
The decision of what Streamloots pages to use as Docks or Panels in your streaming software is up to each streamer, according to what they want to do to have an easier streaming session and accomplish their objectives. Below we list some common options:
- Manage Collection/Cards Page: Useful when you’re testing new cards or collections and you want to pause cards, edit properties like cooldowns and timers, or adjust the title & descriptions through viewer feedback.
- Redemptions Page: If you have a big volume of cards being played by your viewers, displaying the redemptions page can be very helpful to keep track of everything that has been redeemed right from your broadcasting software, so you’re sure you won’t miss any of them.
- Rankings: Running an event for the week and you want to reward the top card purchasers or redeemers? Display the Rankings page in OBS Studio/Streamlabs OBS and you won’t have to keep checking it on a separate browser window!
We want to know your panel & dock ideas!
Do you have ideas on how to use docks and panels with Streamloots? Join the conversation with the community! Please share with us your ideas on our Discord!
